
こんにちは、デザイナーの高です。日々我が家のLOVOT  に抱っこをせがまれながら合間にデザインを実装しています。
に抱っこをせがまれながら合間にデザインを実装しています。
「テックブログを執筆してみませんか?」とSlack botのたまちゃん (かわいい)が定期的に声をかけてくれるにも関わらず、オープンワークのデザイナー視点のテックブログがない…! と課題に感じ始めたので、デザイングループと組織の接続・運営を背景テーマとして書いていこうと思っています。
(かわいい)が定期的に声をかけてくれるにも関わらず、オープンワークのデザイナー視点のテックブログがない…! と課題に感じ始めたので、デザイングループと組織の接続・運営を背景テーマとして書いていこうと思っています。
前書き
オープンワークではフロントエンドをエンジニアとデザイナーが協力して作り上げており(▼記事参照)、デザイナーのカバー範囲はデザインからコーディングまでやや広めです。 techblog.openwork.co.jp
コーディングが得意なデザイナー、グラフィカルなあしらいが得意なデザイナー、UXリサーチが得意なデザイナーなど、一人ひとり方向性に差分があるため、広い範囲をカバーするにあたっては互いにレビューし合うなど補完して業務を進めています。
もちろん、タスクの得意分野だけでなく、個々人の運営や考え方も少しずつ違うため、日々コミュニケーションを重視して業務に携わっています。
今回は得意不得意に関してちょっとした「ニガテ」をカバーすること、およびそれに付随するコミュニケーションによるボトルネックを解消し、働くデザイナーが少し幸せになった(かもしれない)話を書いていきます。
事例1: 議題がある場合のみ開催するミーティングの落とし穴
オープンワークのデザイナー組織運営においては、柔軟にレビューを実施しながらもお互いの時間を「奪わない」ようにする工夫をしています。
具体的には毎日全員のレビューの時間を確保するため、カレンダー上では1時間分ミーティング時間を確保し、朝の段階で議題がないと分かったら予定を解放する形式です。
自分の入社前からこのような運営方法だったのですが、オープンワークのデザイナーは人数少なめ(少数精鋭)のため、極限まで時間リソースを確保したいという背景からこのような形式になったという経緯なのかな、と思っています。
しかし、実は
朝の段階で議題がないと分かったら
この部分にはちょっとしたトラップがありました。
当日の朝10時までに前日午後に投稿されたSlack botに対して全員が議題のある/なしを知らせ、カレンダーのスケジュール管理者がそれをみて操作するスタイルなのですが、毎日全員分揃う状態にはかなりハードルがありました。
議題はあるのに投稿を忘れてしまったり、議題がないことを通知する絵文字リアクションを忘れてしまったり…….
時間をまたぐタスクのため、ワーキングメモリの隅っこへ常に稼働させておかなければならないタスクは押いやられがちです。Slackなどからくる大量の通知で認知リソースの負荷が高まってパンクしてしまい、このタスクでは"リマインド"がたびたび発生しました。
カレンダーやSlackのリマインダーなどを活用してすぐ慣れるメンバーも中にはいましたが、基本的には個人の努力に依存していたので、自分含め「ニガテ」なメンバーにとっては心理的にも多少負荷があったように思います。
一方で、スケジュール管理者側からすると確定するまでスケジュール操作はできません。
その結果、


「謝られる側」が固定化されてしまいました(とてもよくない…!)
このbotは何度も改良していて、人間からのリマインドではなくbotからのリマインドに変更するなどの対応をしていましたが、根本的解決にはなりませんでした。
メンバーからも「botの投稿時間を早めてはどうか」といった提案はありましたが、前日のbotと当日のbotが混在して混乱を招くことが容易に想像できたので実施にはいたっていません。
しかし、議論の過程でいくつかボトルネックとなっている本当の課題がつかめてきました。
- 現状では議題が投稿できる時間に制限がある(午後botが動くのを待たなければならない)ことから待つ間に忘れてしまう
- 「議題がある」ことをいつでも投稿できる状態にあれば、「議題がない」ことの投稿自体は省ける可能性が高い
これらを解消できるようなワークフローが作れれば、問題解決になる可能性が高そうと考えました。
ただし、今までのSlack運用からガラッと変えてしまうと、他のメンバーにまで学習コストがかかってしまうので、窓口はSlackのままで……

……スプレッドシートとApps ScriptとWebhookで作れるんじゃないか?🤔

よし、作ろう💪
※この時点でApps Scriptをちょっと触ったことある程度でSlackへの連携は初めて
Slack API + スプレッドシート + Apps Scriptで解決
結論としてはWebhookではなくSlack APIを使用しました。
Webhookは手軽に使える分様々な制限があり、作りたい要件を満たさなかったので、勢いに乗ってSlack APIに挑戦しました。
動きのイメージ:
- 専用の投稿フォームとしてスプレッドシートを用意する。
- いつでも投稿できるようにする意図
- もともと午後13時に投稿されていた議題投稿用のSlack botの文言を変更し、専用フォームのURLを投稿させる
- 専用フォームへ記入した時間を記録し、いつのミーティング議題とするかを判断させる(土日祝日カレンダー+JST)
- 当日の朝10時の時点で議題のあるなしについて議題投稿用のSlack botのスレッドにぶら下げる形でpostさせる
- 議題があれば議題の件数・内容・担当者を投稿
- 議題がなければその旨を通知(スケジュール配信者向け)
- チャンネルを少しだけ遡ってスレッドを探してもらう形式
- フォームに記入した時間から「発表済」か「未発表」かの判断を行い、該当議題の行に表記する
- Slack上に議題が全てあるので、ある程度溜まったらミスなく削除できるようにするための配慮

決して綺麗なコードではなく、しばらくの間祝日カレンダーも祝日だけでなく記念日全てが該当してしまっていたことにも気づかなかったのですが、かなり満足度の高い結果となりました。
パンクしがちなSlackからの通知ではなく、自分の投稿したいタイミングで投稿できるようになったことで、デザイナー全体の地味な認知負荷は下がりました。
また、このフローによって「謝る」「謝られる」というデイリーイベントも削除され、心理的安全性が脅かされる前に負のピグマリオン効果ことゴーレム効果を引き起こしそうな要素を排除できました。
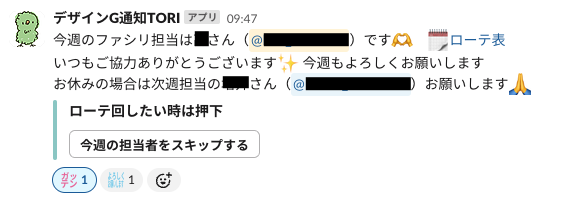
反省としては、画像からもわかる通り、メンションの宛先リンクがうまくいっていません。
ぶら下げているスレッド自体にグループメンションがついていて通知自体はいくので機能として不足はありませんが、見た目としては不恰好になってしまいました。
やる気が出たら修正する枠です。
事例2: ファシリテーションを分担したい
前述の仕組みづくりでで完全に調整に乗ったので、Slack APIで解決できる課題は他にもあるのでは? と思い、ウィークリーのファシリテーション当番表も作りました。
デザインミーティングのファシリテーションはさまざまな事情から長らく自分が担当していたのですが、少し負担に感じてきたため、人員増加に伴い思い切ってメンバーと相談して分担することにしました。
分担するには当番表が必要となりますが、手動で用意するとまた無用な混乱が起こるだろうと予想し、今回はあらかじめ全自動で動く仕組みを用意することにしました。
Webhook + スプレッドシート + Apps Scriptで潜在的な課題の予防
(今度こそWebhookでリベンジしました)
動きのイメージ:
- スプレッドシートに全員分の名前とSlack IDを入力できる欄を用意する
- 週一で入力された行をローテーションさせる(後追加しても動く列全体指定の書き方にする)
- 週初めに一番上のメンバーを当番として判断させ、Slackへpostさせる
- 担当者、次週担当者に通知
- 担当者が長期休みの場合を想定し、担当Skipボタンを設置

やりたかったことを全部実装できて、かつ事例1では再現できなかったメンション先リンクも再現できました。
Webhookは本当に手軽でしたが、一点反省があります。
Slack APIには間違った投稿を削除するAPIが用意されているのですが、Webhookにはありません……そのため、テスト投稿場所を間違えた場合に証拠隠滅(チャンネルの汚染を取り除くこと)ができませんでした。
完全に調子に乗っていて気付くのが遅れたので、次回は気を引き締めていきたいと思います。
小話
事例1については、スケジュール配信者への削除通知メッセージに対して面白いリアクション絵文字がたくさんつくようになりました。
ここでお見せすることはできないくらいカオスなので画像はありませんが、余裕が感じられてとても好ましいです。
コミュニケーションに余裕が生まれたのは完全に期待値以上のよき副次作用でした。
事例2についてはまだ始まったばかりですが、今のところ混乱はなく、「今週は私がファシリ担当でしたね…!」と自主的に申告してもらえるようになったことで、自分はとても楽になりました。
もし手動の当番表だったらと思うと、認知負荷だけでなく結果的にタスクとしての負荷も上がっていたのではないかと思います。
まとめ
フロントエンドのコーディングくらいはするものの、弊社のデザイナーも(自分含め)基本的に「エンジニアリング」や「テック」とは縁のないメンバーが多く在籍します。
これらの事例はボトルネック解消に成功した事例としてカウントしてよいのではないかと思ってますが、いずれも「人間のタスク」「人間のルーティン判断」をツールに任せて自動化しただけです。
つまり、少し自動化しただけでちょっとした救世主になれてしまいました(完全に言い過ぎなので、用法・用量を守ってご活用ください)。
つまり、デザイナーがクリエイティブな作業に集中できるよい環境を作るためにも、こうしたテック的解決はかなり有用だとわかります。
本当はデザイナーにこそテック的解決が必要なのでは? と感じてもらえたのではないかと思います。
※今回実施したことはデザイナーに限らずさまざまな職種が該当すると思います。「デザイナー」の部分をご自身の{{ 職種 }}に読み替えていただけると幸いです。
貴方に花を 最後に宣伝を
オープンワークではコーディング経験のあるデザイナーも歓迎しています。
メモ帳にタグ打ちでサイトを作っていた頃からの同志の方、IT系の授業でコーディングに触れたことがある方、どなたもまずは募集要項等をご覧いただけると幸いです。
www.openwork.co.jp