
toCプロジェクトでデザインを担当している、プロダクト部デザイナーの工藤です。
7月からプランナーの堀さん、エンジニアの藤原さん、大橋さんと一緒に「イベント予約機能」の開発に携わり、
先日無事にリリースを終えましたので、振り返ってみて良かった点をUXデザインの観点からまとめてみたいと思います。
1. デザイン検討プロセスの向上
Figmaを活用し、デザイン検討の場では以下のプロセスを取り入れました。
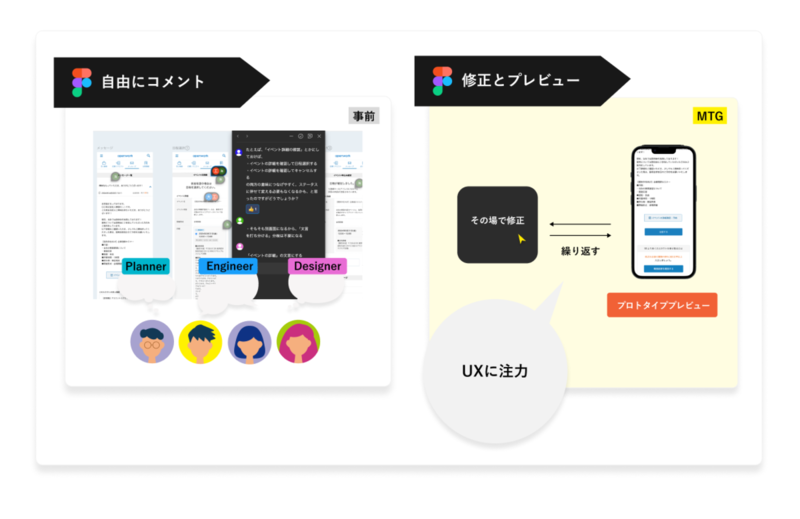
取り組んだこと
- デザインカンプを作成したタイミングで、自由にコメントをしてもらう。
- 事前にデザインパターンを準備、もしくはその場で出た新たなパターンをリアルタイムで修正しながら、プロトタイププレビューで再現を繰り返す。
良かった点
- 課題ごとに詳細なレビューが行いやすくなり、デザインの具体化がスムーズに進行できた。フィードバックループが迅速になり、デザインの精度が向上した。
- 各メンバーがユーザーエクスペリエンスに注力し、最短で仕様やデザインの決定ができた。
- 論理的なメリット・デメリットの検討以外に、直感的なフィードバックが可能となり、プレビューを通じて得られるちょっとした意見やアイデアも大切にすることができた。
また、チーム内でのコミュニケーションが円滑になり、プロジェクト全体の進行がスムーズになりました。

2. 何度も議論を重ねた、予約ボタンのUIデザイン
「イベントの詳細確認・予約」ボタンのデザインについて、デザインレビュー時やプロジェクト内での仕様検討、UX検証において繰り返し議論されました。
新ボタンとともに配置される既存ボタンの濃いカラーが、ユーザーの初回操作において新ボタンの視認性や認知を阻害する懸念が生じたからです。
考えられるカラーパターンやレイアウトパターンをすべて洗い出し、
アクセシビリティ基準や視覚的ヒエラルキーを考慮しながら配置の議論を重ねた結果、心理学的要素に基づいた以下のデザインに着地しました。
アイコン付与による差別化を重要視
ボタンにアイコンを付与することで、他の要素と異なる性質をユーザーが記憶しやすくしている点を重要視しました。(フォン・レストルフ効果)
異なる性質のボタンデザインにより、視覚的目立ちやすさを意図的に強調しています。視覚的に強調したいポイントが多すぎると競合してしまう性質上、既存ボタンに対抗するような他のベタ塗りカラーではなく、カラー枠囲いのデザインにすることで、合わせて区別化と調和のとれた強調性を主張することができました。
既存インターフェースとの調和
ユーザーが既に使い慣れたインターフェースを維持することを目的に、既存のボタンデザインは変更せず、そのまま活かしました。(ヤコブの法則)

3. ユーザビリティテスト(UX検証)
検証期間を十分に確保できたおかげで、繰り返し利用することで生まれるUI上の問題を認識し、改善することができました。
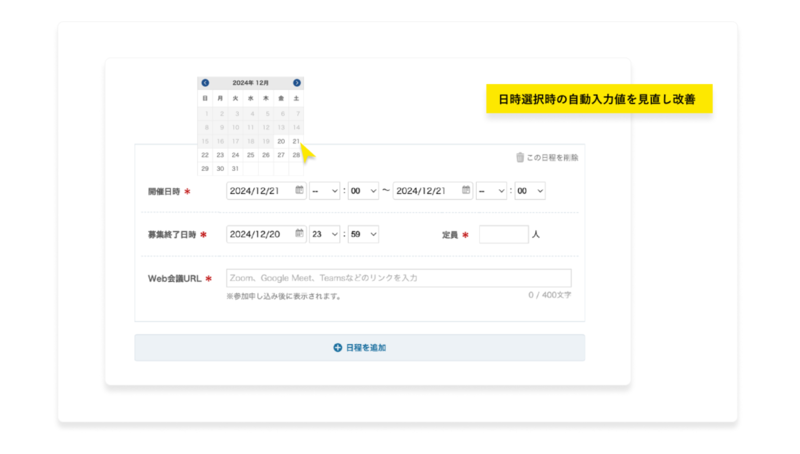
特に日程作成画面において、複数イベントを登録する際のUIがストレスの原因となっていることが明らかになりました。
デザインだけでは気づきにくかった点も、操作性に対する負荷を十分に検証できた結果、改善を行うことができました。

OpenWorkには、ユーザー体験を損なわないデザイン設計や仕組みが各所に盛り込まれています。
シンプル且つ使いやすさを兼ね備えたシステムであるために、
デザインチームはもちろん、他プロジェクトの意見やプランナー、エンジニア、アナリスト、全てのプロジェクトメンバーが意見出しや確認作業を行ない、プロダクト開発を行なっています。