Webアプリエンジニアの大橋です。
先月、イベント予約機能をリリースしました!
OpenWorkで求人応募またはスカウト返信した企業のイベントを予約できる、学生と採用企業向けの機能です。
今回はプランナーの堀さんと共に、それぞれの観点から開発期間を振り返ってみました。
エンジニアから
毎日ミーティング
1日30分程度、メインの開発メンバー(プランナー、デザイナー、エンジニア)で毎日ミーティングを行いました。 仕様の具体化から細かい調整までその場で確認、相談できたので開発を止めることなく進めることができました。
また、マッチング事業部から大内さん(新卒採用)と髙崎さん(ビジネスプランニング)にも、一時期週1~2回参加していただきました。
仕様について直接相談することで、企業側の運用をイメージすることができました。
Figmaの活用
画面仕様の具体化を進める段階で、Figmaを活用しました。
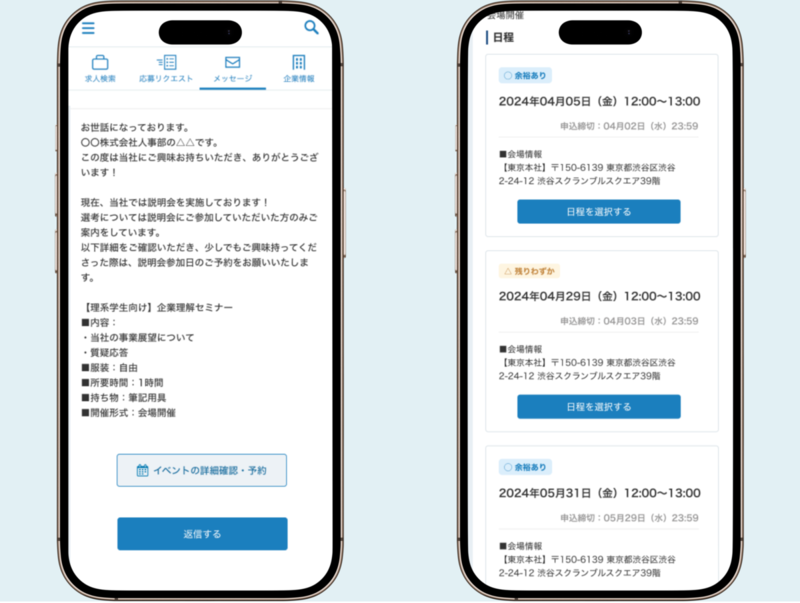
デザイナーの工藤さんに画面イメージを作成していただき、プロトタイプビューで操作しながら違和感ないかを確認することができました。
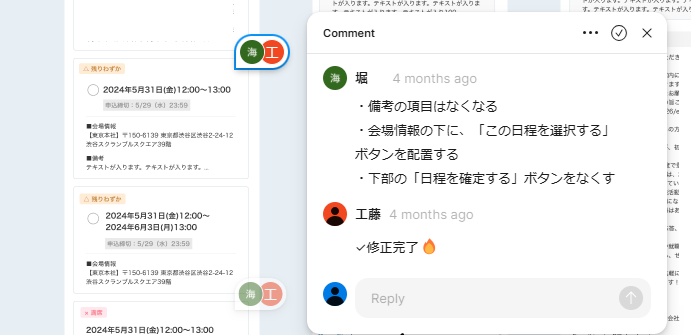
また、気になった点やこうしたほうがいいのでは?という意見をFigmaの画面に直接コメントできるので、それを見ながらミーティングで議論し、その場でデザイナーに修正してもらうことができました。

検証期間は長めに
検証期間を長めにスケジュールしておいたことで、検証中に気づいた点をリリースまでに対応することができました。
やはり実際に使ってみると、使い勝手や文言など気になるところが出てくるものです。
開発メンバーは画面に見慣れ過ぎて気付きにくいのですが、私は週明けにリセットした頭で再度確認するようにしました。
また、開発に直接関わっていない他のプロジェクトメンバーに見てもらい、意見を聞きました。
アプリ開発チームとの連携
Webviewとモジュール化
OpenWorkにはアプリもありますので、新機能をリリースする際はアプリも含めたリリース計画を立てないといけません。
アプリの開発工数を最小にするために、今回の新規画面はほとんどWebviewで開発しました。
Webの開発から始めると、画面のUIもPCから先に考える癖がついてしまっていましたが、アプリやWebviewのことを考慮して、SPのUIから考えたほうが良いということも今回の気づきでした。
また、新機能に関するコードはモジュール化することで、アプリ側からも呼び出しやすいようにしました。
初めてアプリを先にリリースしてみた
アプリの開発がWeb側よりも早く進んでいたので、アプリ開発チームに相談した上で、先にアプリをリリースすることにしました。
今まではWebを先にリリースしてからアプリをリリースすることが多かったのですが、アプリ側の実装次第で、先にアプリをリリースすることも可能だと知れたのは良かったです。
開発環境でWebとの結合テストを実施した上でアプリを先にリリース、そしてAPIとWebのリリース後にアプリを強制アップデート対応することで無事にリリースが完了しました!

プランナーから
マッチングプランニングユニットにてプランナーを担っております、堀です。
マッチングプランニングユニットでは、OpenWorkにおける「企業と求職者のマッチング体験の改善」のために、ビジネス・開発の両面から日々ベストな体験設計とインパクトのある機能改善を目標としながら各種の改善施策を推進しています。
もともとはエンジニアからスタートし、その後事業会社にてPMO部門の新設やデザイナー組織のマネジメントなどに携わってきたキャリアでしたが、2024年6月よりプランナーの役割にてオープンワークに入社しました。
その後「求職者に向けた体験改善」を担う現チームに所属し、「イベント予約機能」プロジェクトの旗振り役として携わらせていただきました。
プランナー(一般的にはPdMという役割が近い)へとチャレンジしながら、このような比較的規模の大きな本プロジェクトに対してコミットできる機会をいただけたのはとても貴重な経験となりました。
今回はテックブログ内にて本プロジェクトを振り返る機会をいただけたので、「工夫した点」「難しかった点」を言語化してみたいと思います!
工夫した点
一番は「やらないことを決める」ことを意識し続けた点です。
そもそも6月に入社してからすぐに携わらせていただいたプロジェクトだったので、OpenWorkの提供価値や競合他社を含めたポジションなど、対市場的な視点と、これまでのOpenWorkに関連するプロダクト改善の歴史をキャッチアップしながら、新しい情報を知れば知るほど、やりたいことが増えていきました。
特に自分自身、「就活」という場面自体に触れるのが10年ぶりで、就活市場の現状や学生のユーザーの方々のペインを知っていくとともに、「もっとサービスを使いやすくしたい!」という気持ちがどんどん大きくなり、創出したい体験の場面がどんどん増えていく、という気持ちの流れでした。
一方で、ケアする機能が増えていくことはそれだけ開発のコストや複雑性のリスクも増えるので、「今回のプロジェクトの中で最も解決したい課題はなにか?」「もっとも解消したいペインは何か?」という問いを常に忘れずに持っておくことは重要だった、と強く感じます。
具体的には、日々増える新しい気づきやビジネス部門から得られるフィードバックと、それに伴って増える機能のアイディアを一覧にして並べながら、「リリースに含める機能のライン」を明確に引くようにしていました。
これによって、大きなゴールや目的を見失わずに、各ステークホルダーと視界を共有しながらプロジェクトを進めることができたと実感しています。
難しかった点
今回の「イベント予約機能」は学生のユーザーのみを対象とした機能でしたが、同時に人事部門の方々が使われる管理画面側での機能開発も同時に進めていきました。
この中で「学生ユーザーの使いやすさと、人事部門ユーザーの使いやすさを両立させる」ことが非常に難しかったと感じます。
学生ユーザーと人事部門のユーザーとのマッチング機会を創出し、その品質を高めていくためには、双方向的なユーザー体験を同時にとらえながら機能に関する判断をしていく必要があり、一つ一つの体験やそれに紐づく機能を考える中では、これらの間でのトレードオフが発生する場面も多々あります。
普段は「求職者に向けた体験改善」をベースにtoC領域に絞った改善を行っているチームの中で、このプロジェクトについてはtoB領域を含めた横通しでの体験設計を行ったため、
- 通常のプロジェクトの流れとは異なる進め方になった
- 線で体験をとらえる中で、主語を切り替えながら進める必要があった
という点が難しいポイントでした。
ただ、それは同時に「ユーザー体験を線でとらえる」うえでの非常に多くの学びの機会にもつながったと実感しています。
最後に
様々な職種や部門の方と協力して作り上げることや、リリース直後からユーザーの反応やフィードバックを確認したり、改善に繋げられることも自社開発の強みだと思います。
実はデザイナーの工藤さんも今年4月に入社したのですが、お二人ともベテランのように頼りになるチームメイトです。
その工藤さんにもふりかえりを書いていただきましたが、続きは次の記事にしたいと思います。お楽しみに!