
こんにちは。webエンジニアの永田です。今回は直近で行った求人検索機能のリファクタのお話をしようと思います。
OpenWorkには、新卒向け求人検索機能と、社会人向け求人検索機能が古より存在しています。
各機能はUIや機能面で様々な違いがあるにも関わらず、バックエンド、フロントエンドともに同じコードを使用しており、作りも非常に古いものでした。そこで各機能を分離した上で、新卒向けの方を最近のOpenWorkでの構成に則って1から作り直しました。
(社会人向けの方も来季以降作り直す予定です。)
供養の意味も込め、この件に関する工夫等を共有できればなと思います。レガシーコードのリファクタをする際に、何らか参考になるかもしれません。
リファクタ前
構成図

バックエンド
- 新卒向け・社会人向けのロジックを同時に扱っており、条件分岐が多すぎて複雑。
- DDD導入以前の非常に古い作り。libというディレクトリに大量の雑多なクラスが入っており、それをただControllerから呼び出している。
- 求人はElasticsearchに検索をかけているのだが、それを元に大量のリレーションを持った求人Entityを取得し直しており、無駄なDBアクセスが発生していてレスポンスが遅い。
フロントエンド
- テンプレートエンジン(twig)上で新卒向け・社会人向けの表示を同時に扱っており、条件分岐が多すぎて複雑。
- twig上に多くのロジックが書かれており、その単体テストが不可能。
- 画面上の動的な要素(ブックマークボタンなど)がjQueryで制御されている。
リファクタ後
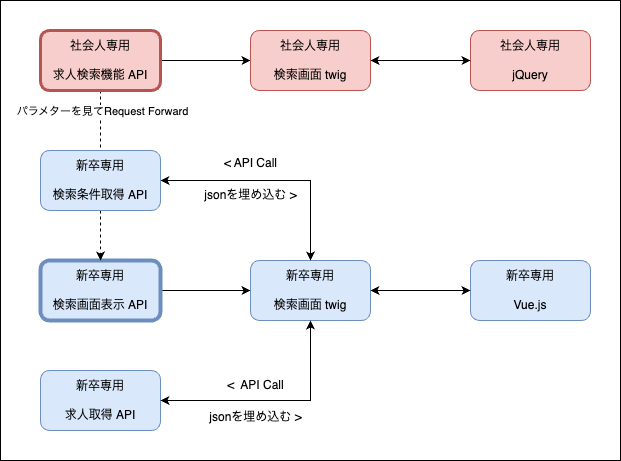
構成図
既存のAPI、twig、jQueryから新卒求人検索に関するロジックを全て削除し、新卒求人検索のためのAPI、Vue.jsを新しく用意しています。
SEOを考慮してクライアントがアクセスするエンドポイント自体は一つのままで、クエリパラメターを見て既存のAPIから新しいAPIにFW内部でリクエストフォワードするようにしています。

バックエンド
新卒向け、社会人向けでAPIを分離してもなお複雑だったため、新卒向けでは更に「検索画面の表示」「指定できる検索条件の取得」「求人の取得」という責務ごとにAPIを三分割しました。最初のAPIでtwigを表示し、Embedding Controllerという仕組みでtwigから後の二つのAPIを呼び出しています。各APIはDDDのアーキテクチャに則って実装されています。
SPA化も考えたのですが、SEOとの兼ね合いや、サーバー - クライアント間の通信回数が増えて最終的な表示までの速度が遅くなることから断念しています。
Elasticsearchの求人ドキュメントに少しのフィールドを追加すれば表示に必要な情報が揃う状況だったため、そのようにしてEntityの取得を辞めました。
フロントエンド
- 画面の内容をVue.jsのコンポーネントで実装し直しました。今までtwig上に書かれていたロジックやjQueryはTypeScriptで実装し直し、自動テストも作成しました。
リファクタして良かったこと
保守性が高まった!
今まではバックエンドもフロントエンドも新卒向け、社会人向けでコードが一緒だったため、各機能のUI/UXを最適化しようしてどんどんコードがカオス化していました。両方の機能で同時に別々のABテストでもしようものなら地獄でした。(まあ実際していたんですが。)
それらを分離し、新卒向けに関しては最近の構成で作り直しをしたので、UI/UXの最適化がより捗るんではないかなと思います。
新卒求人検索画面のレスポンス速度が半分以下になった!
APIの作り直しの際に求人Entityの取得をしないようにしたため、DBのクエリ発行数が激減しました。その結果、レスポンス速度が半分以下になりました。社会人の方も今後同様のリファクタを行い、速度の改善を図っていきたいです。
リファクタ戦略
何が担保されていればデグレしていないことになるのかを最初に考えていました。(あまり自動テスト等が十分ではなかったもので...)
各種機能要件が維持されるのはもちろんのこととして、以下が大丈夫なら問題ないだろうという結論になりました。
リファクタ前後で、同じ検索条件なら
- 同じ求人が同じ順番で表示され、画面の表示内容がピクセル単位で同じ
- 同じ検索ログが出力される
- ページのメタタグや構造化データの内容が同じ
無料の画像比較ツールを使って色々なパターンのVRT(Visual Regression Test)を行ったり、検索ログをcsvでダンプして比較したり、Google Search Consoleを確認するなどして上記を確認していました。
これらによって、レガシーコードを大胆に1から作り直すということができたと思います。
おわりに
また、弊社ではエンジニアを募集しています。リファクタ好きな方は向いているかもしれません。(やることが山積みです!)
是非ご検討ください。