
こんにちは。Webエンジニアの永田です。
先日、クチコミ転職診断という機能をOpenWorkのWebサービス上でリリースしました! 15個のキーワードに対する印象を回答することで、自身とマッチングする企業が分かるという機能になっています。
アカウントをお持ちの方はマイページのメニューまたはこちらのリンクからアクセスすることができます。まだの方は是非お試しください!
今回の記事ではWebエンジニアの視点で、Webサービスに関する設計や開発についてお話しします。
全体の設計
クチコミ転職診断は、以下の様な仕組みになっています。
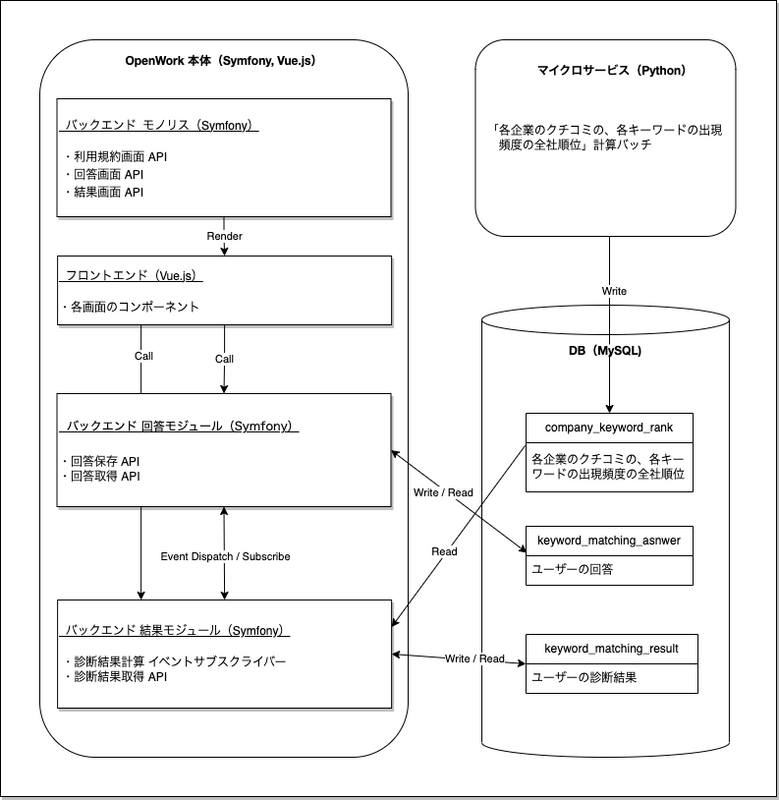
- 定期的に、各企業のクチコミの、各キーワードの出現頻度の全社順位を計算する(1)
- ユーザーの回答時に、回答と上記のデータを元にマッチング企業を計算する(2)
サービスの構成としては、(1)を扱うマイクロサービスと(2)を扱うOpenWork本体のサービスから構成されています。
サービス構成図
※分かり易さのために、APIやテーブルの名前、構成を実際とは変えている場合があります。

開発で工夫したところ
バックエンド: REST API、イベントサブスクライバーのみを持つモジュールで構成するようにした
Webサービスのバックエンドでは、1年程前からモジュラーモノリスという設計パターンをとっています。「ドメインごとにモジュールを作成する」「各モジュールが疎結合になるように実装する」「決められた方法でモジュールのインターフェースを公開する」というものです。コードの依存関係の複雑さを減らし、保守性を高めることができます。
しかしこれまでのモジュール実装の課題として、以下がありました。
- 画面の表示もモジュールが行なっており、モジュールがドメインだけでなく画面の表示内容に関心を持ってしまっている
- モジュールがモノリスのhtmlテンプレートに依存している
そこで今回は、画面の表示を既存のモノリス側に持たせ、各モジュールはREST APIやイベント駆動処理のみに集中するようにしました。画面に必要なデータは、フロントエンドから各モジュールのAPIをコールすることで集めています。モジュールが扱う範囲をそのドメイン領域に厳密に限定することで、さらに複雑性を減らし、保守性を高めることができたと思います。
フロントエンド:TypeScript、Vue 3(Composition API)で実装した
定期的に行っている、Webサービスで使用している言語やライブラリのバージョンアップが今年の1月にあり、フロントエンド周りでは以下の変更がありました。
- TypeScriptの導入
- Vue 2からVue 3へのアップデート
- 状態管理ライブラリのPiniaの導入
- テストライブラリのVitestの導入
今回はこれらの機能を活用し、これまでと比較してモダンな感じで実装できたと思います。
- あらゆるデータをTypeScriptで型定義する
- ステートフルなロジックをComposition APIのcomposableで再利用可能な形で分離する
- 色々なコンポーネントから利用される状態はstore(Pinia)で管理する
- Vitestでユニットテストを書く
これらは当たり前の話で、むしろ今までやってなかったんかいという感じですが、JavaScript、Vue 2でユニットテストもない中開発していた身としては、涙が出るほど進歩に感動してしまいました。
マイクロサービス :データの分析処理を、Terraformで構築したPythonバッチサーバーで行うようにした
OpenWorkでは、年収データを分析、加工するマイクロサービス (Pythonバッチサーバー)が既に存在していました。今回はそちらのTerraform定義を参考にし、「各企業のクチコミの、各キーワードの出現頻度の全社順位」を計算するマイクロサービス (Pythonバッチサーバー)を構築しています。
Terraformによる IaC(インフラストラクチャ・アズ・コード)によって、AWSやインフラ周りに知見の少ない自分でもなんとかマイクロサービスを構築することができました。アプリケーションの中身については、データサイエンティストの方にアルゴリズム部分を実装して頂き、WebエンジニアがDBとのI/O等を実装する形で協業しました。
おわりに
振り返ってみると、自分が今まで触ってこなかった新しい技術に触れられる、非常に楽しいプロジェクトでした。
また弊社ではエンジニアを募集しています。この記事を読んで面白いなと思っていただけた方大歓迎です。是非ご検討ください。