
はじめに
初めまして。オープンワーク株式会社、webエンジニアの市川と申します。
93年2月生、社会人4年目になります。
新卒で入社したSNSマーケティングの会社で2年半ほどwebエンジニアとして自社プロダクト開発をしていました。2019年1月からオープンワーク(当時はヴォーカーズ)に入社し、引き続きwebエンジニアをしています。独身です。

最近駅や電車内でプロモーションがあったのですが、その中のこの人です。
何をしたのか
今回はslackで好きな曲名を投稿して、その曲をスマホのspotify上で自動で再生させる、という遊びをやってみました。
弊社ではオフィスにAmazon Musicがインストールされた端末と、それを繋いだスピーカーが用意されており、業務中に癒しの音楽が流れています。

ただ、いつも手動でON/OFFして、手動で曲を選んでいます。
すごく面倒なので、席に居ながら操作できたら楽だよな、ということでやってみようと思いました。
わーい楽しそう!と思ったのも束の間、Amazon Musicには端末に干渉できるAPIが存在しないようでした。
調べてみたところ、spotifyが色々提供してくれているようでした。(アザス)
本当は会社の端末をそのまま操作してドヤ顔したかったのですが、一旦は自分の端末にインストールしてやってみることにしました。
流れ
slackで曲名を投稿 ⬇︎ Outgoing Webhookが反応してGASを実行 ⬇︎ GAS(GoogleAppsScript)内でspotifyAPIにリクエスト送信 ⬇︎ 端末のspotifyに再生命令+曲の情報が渡される ⬇︎ 投稿した曲が再生される
slackで特定の言葉を投稿したら、Outgoing Webhookに登録している操作が行われます。
今回はOutgoing WebhookにGASで作成したwebアプリケーションのURLを登録しました。
GAS内にspotifyのAPIを叩くような記述をしています。
こうなる予定です。
1. slackに投稿
![]()
2. 曲が流れる♪

3. 一応now playingの通知

準備物
- spotifyのアカウント(プレミアムである必要があります)
- spotifyをインストール済みの端末
- spotify上で作成済みのプレイリスト(1曲以上登録)
- GASを動かせる環境
- slackのアカウント
spotify周りの準備
アカウント作成、端末にインストール、そしてプレイリスト作成は簡単だと思うので説明は省きます。
次にAPIを叩くために下記の情報が必要になってきます。
- spotify Client ID
- spotify Client Secret
- spotify Authorization Code
- spotify Device ID
- spotify Track Code
多いですね😂
まずこちらにアクセスし、デベロッパーとしてログインをします。
TOP > Dashboard > log in > [CREATE A CLIENT ID]

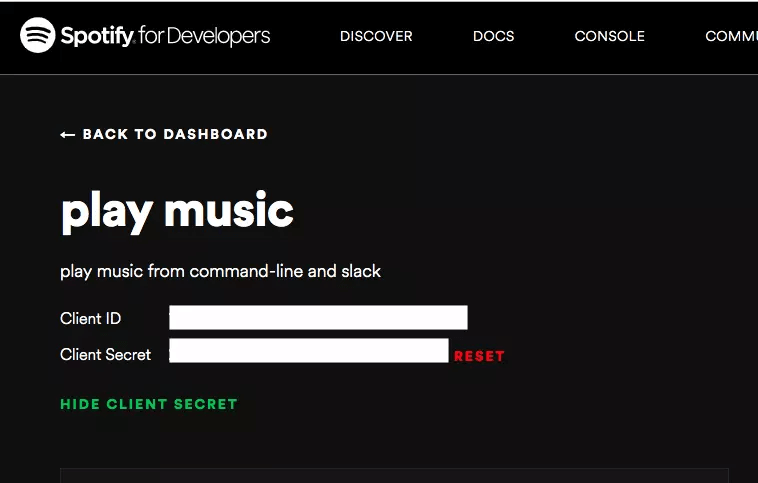
ここからClient IDとClientSecretを取得します。
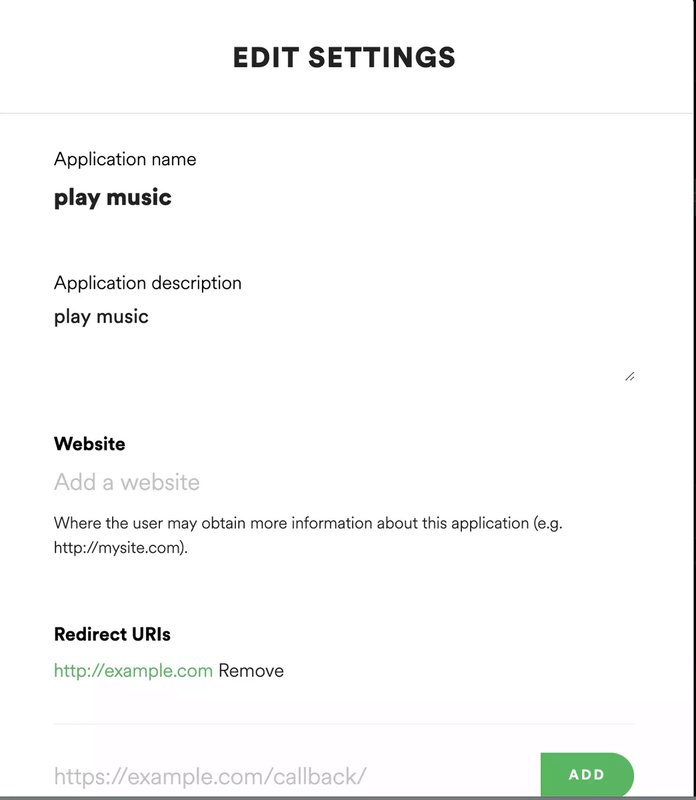
次に先ほどのデベロッパーのページから[EDIT SETTING]をクリックし、Redirect URIs(適当でOK)を設定します。

そして、下記のclient_idの部分を埋めてアクセスします。
https://accounts.spotify.com/authorize?response_type=code&redirect_uri=http%3A%2F%2Fexample.com&scope=user-read-playback-state%20playlist-read-private%20user-modify-playback-state&client_id=XXXXXXXXX
リダイレクトされたURLのcode=の部分がAuthorization Codeになります。
さて、疲れてきた頃かと思いますが、Device IDとTrack Codeを取得します。
まずDevice IDを下記に沿って取得します。
参考:Get a User’s Available Devices
ちなみにis_activeがtrueというのはどうやら、端末で音楽を流している状態のことのようです。
そしてTrack Codeですが、まずplaylistのidを取得する必要があります。playlistが無いとTrack Codeを特定できないため、便宜上必要という感じです。
参考:Get a List of Current User’s Playlists
次に、Track Codeを取得します。
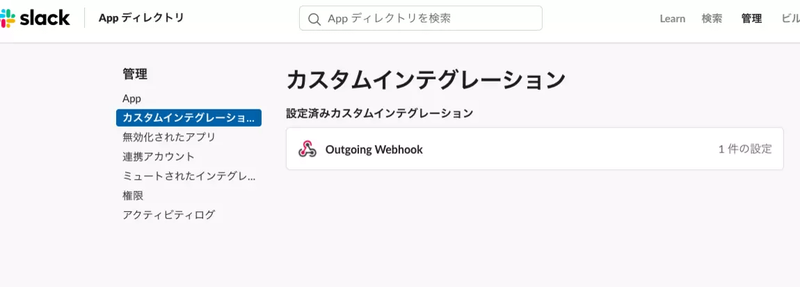
slack周りの準備
slackの設定画面に行き、カスタムインテグレーションからOutgoing Webhookを探して追加します。

Outgoing Webhookの設定で上の3つだけ設定すればOKです。

- チャンネル:曲名を投稿するチャンネルです。
- 引き金となる言葉:ここに設定した言葉をきっかけにGASが反応します
- URL:GASのアプリケーションを外部公開したURLを設定します(後ほど用意します)
英語を直訳した感ありますね。
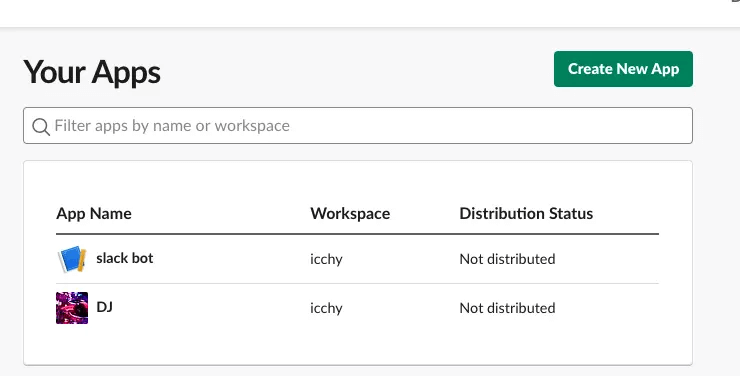
次に、Appを作成します。

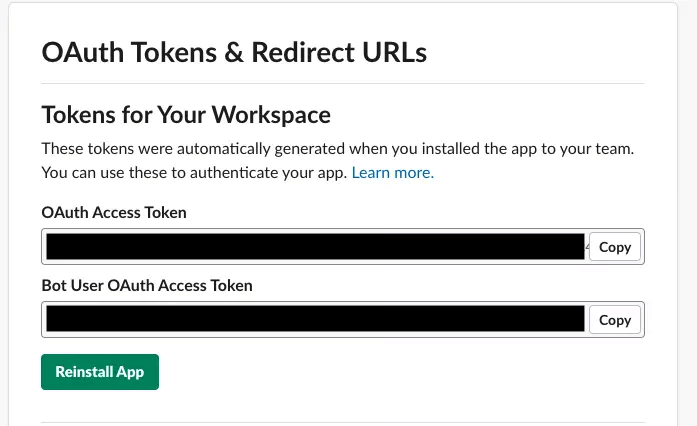
作成出来たら、OAuth & Permissionsにアクセスし、Bot User OAuth Access Tokenの方をメモしておきます。

GASの作業
お待たせしました。最後にコードを書きます。
どのGASアプリケーションでも良いので、下記コードに今まで取得した項目を埋めていきます。
※ 長いので最低限のものしか用意していません。
function doPost(e) { const slackApp = SlackApp.create("slackのBotUserOAuthAccessToken"); const channelId = e.parameter.channel_id const musicName = playMusic(e.parameter.text); slackApp.chatPostMessage(channelId, "now playing " + musicName); } function playMusic(messageFromSlack) { const musicName = ""; if (messageFromSlack.match(/助演男優賞/)) { musicName = "助演男優賞"; putTrackCode("spotifyのTrack Code1"); } else if (messageFromSlack.match(/CHEEKY/)) { musicName = "CHEEKY"; putTrackCode("spotifyのTrack Code2"); } return musicName; } function putTrackCode(trackCode) { const clientId = "spotifyのClient_ID"; const clientSecret = "spotifyのClient_Secret"; const authorizationCode = "spotifyのAuthorization_Code"; const basicAuthorization = Utilities.base64Encode(clientId+":" + clientSecret); setAccessTokenForSpotify(authorizationCode, basicAuthorization); const accessToken = PropertiesService.getScriptProperties().getProperty('access_token'); const options = { "method": "put", "headers": { "Authorization": "Bearer " + accessToken }, "device_id" : "DEVICE_ID", "payload": JSON.stringify({"uris": ["spotify:track:" + trackCode]}) }; UrlFetchApp.fetch("https://api.spotify.com/v1/me/player/play", options); } function setAccessTokenForSpotify(authorizationCode, basicAuthorization) { const options = { "payload": { "grant_type": "authorization_code", "code": authorizationCode, "redirect_uri": "http://example.com" }, "headers": { "Authorization": "Basic " + basicAuthorization }, }; const response = UrlFetchApp.fetch("https://accounts.spotify.com/api/token", options); const parsedResponse = JSON.parse(response); const scriptProperties = PropertiesService.getScriptProperties(); scriptProperties.setProperty('access_token', parsedResponse.access_token); }
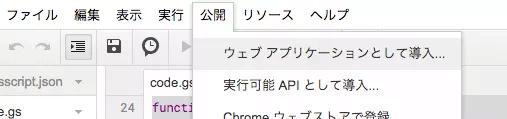
これを保存し、下記の場所から公開設定をするとURLが発行されます。

それをslackのoutgoing webhookに貼り付けて実行すると、曲が流れ出します♪
結果
こうなりました(使い回し)
1. slackに投稿
![]()
2. 曲が流れる♪

3. 一応now playingの通知

課題
今回は1曲だけにしましたが、プレイリストを再生するリクエストを送れたり、特定のアーティストやアルバムを指定することもできるようなので、色々な使い方ができそうですね。
少し残念だったのが、デバイスがis_activeでないと反応しない点です。
(is_active = 端末でspotifyが起動していて、何か曲が流れている状態)
なので、ON / OFFは手動。
ちゃんと便利に使えるようになったら社内の端末に導入していけたらなと思いました。
参考
(※本記事は2019年7月9日にWantedlyに掲載した記事を移行したものになります)